html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

Width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; - 9GAG

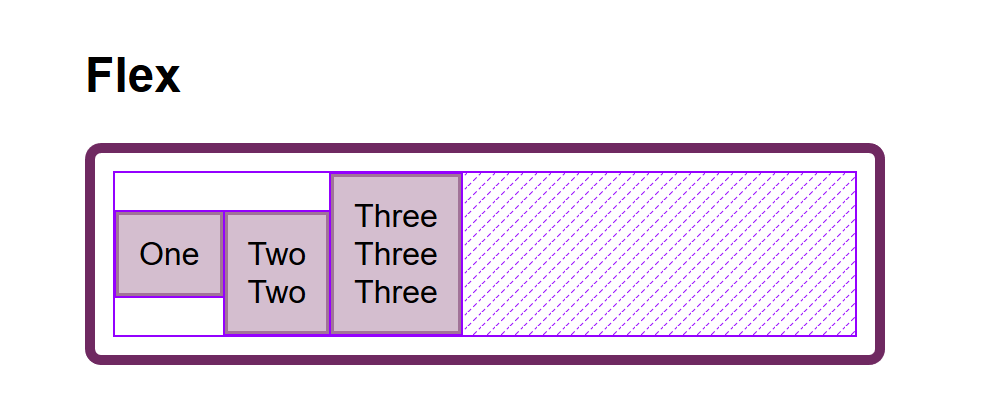
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow