a disabled mat-expansion-panel cannot be expanded programmatically · Issue #18171 · angular/components · GitHub

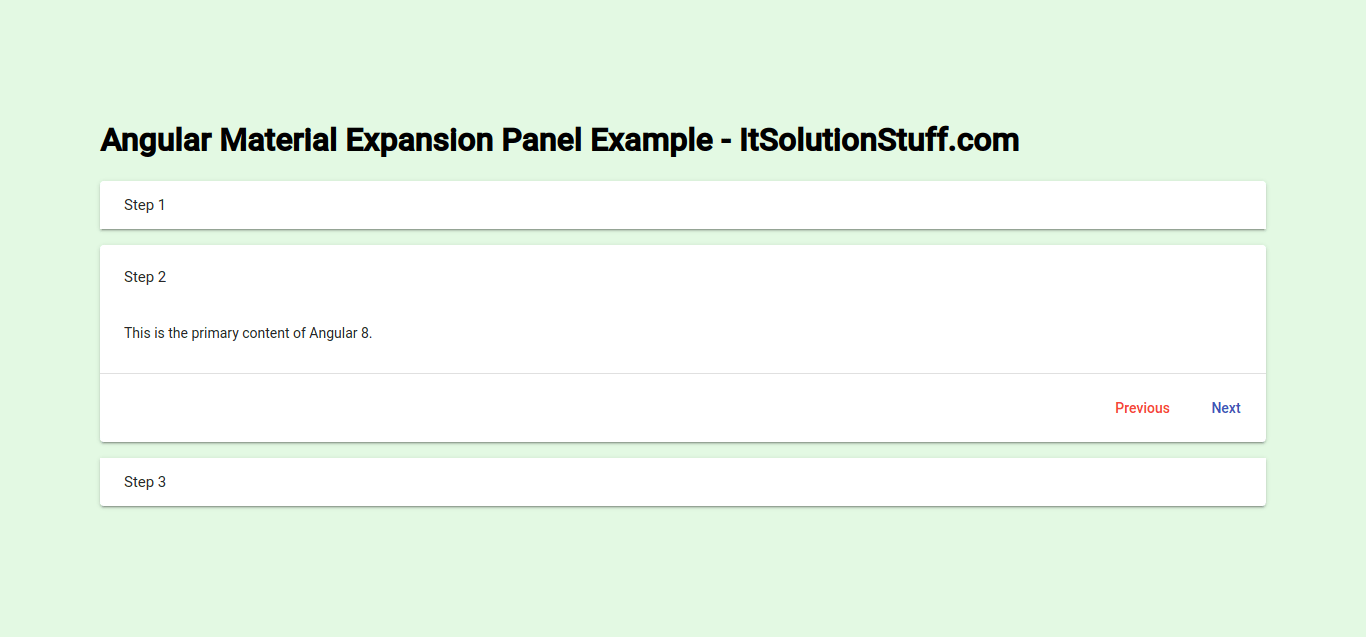
Strange border on the first and last <mat-expansion-panel> children of <mat-accordion> when using the Chrome browser · Issue #14686 · angular/components · GitHub
Mat-Expansion-Panel in a Mat-Expansion-Panel closes parent on open. · Issue #11242 · angular/components · GitHub