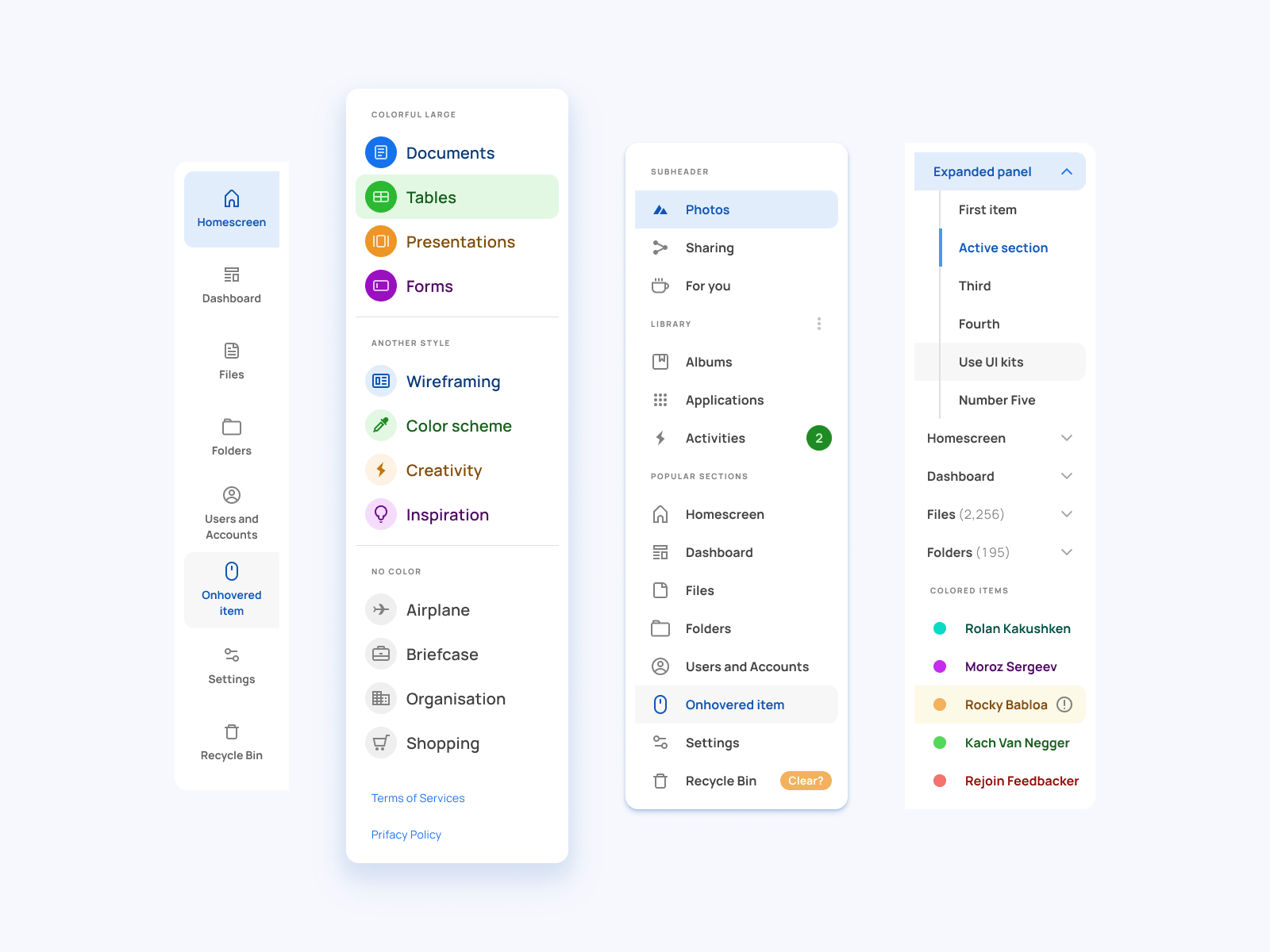
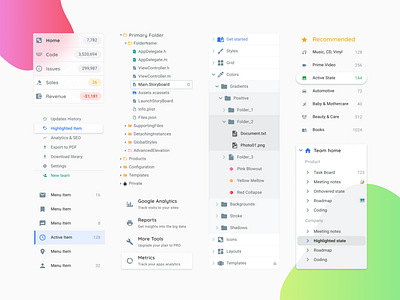
Top 8 Mobile Navigation Menu Design for Your Inspiration | Google material design, Navigation design, App design inspiration

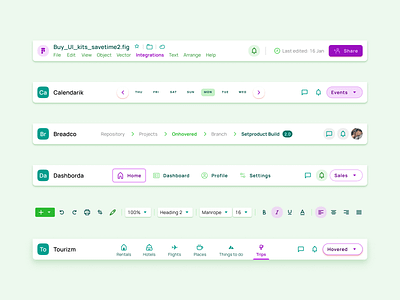
Application Bar Header templates - Figma design system Material by Roman Kamushken for Setproduct on Dribbble

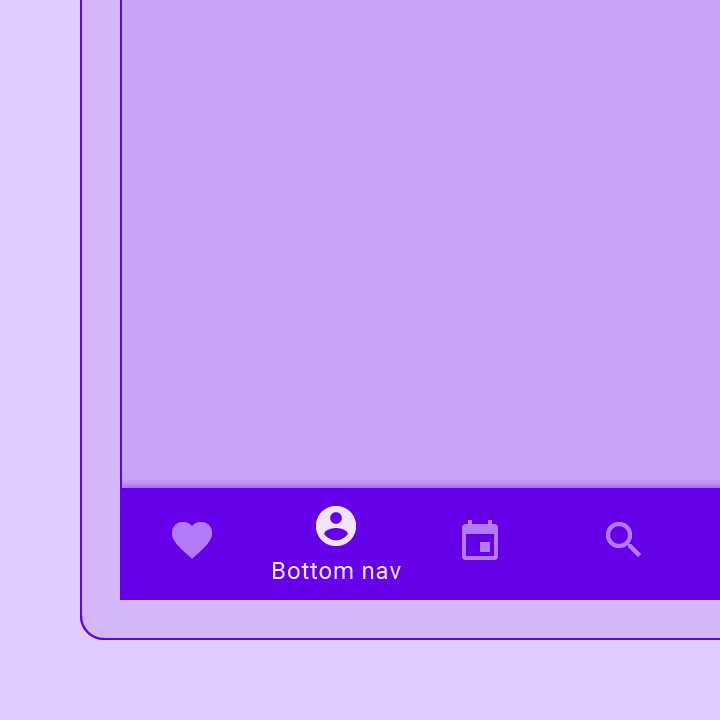
material design - Responsive web app, bottom tabs for secondary navigation or primary actions? - User Experience Stack Exchange

Which would be a better Material Design bottom nav on desktop color combination? - Graphic Design Stack Exchange

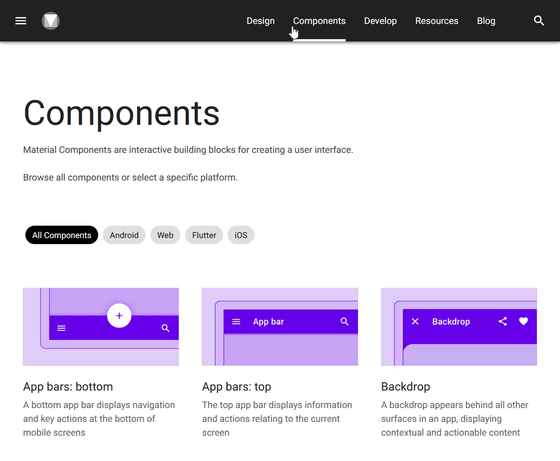
Google details all the new Material Design 3 UI components, including updated 'navigation rail' - Top Tech News

Principle Repo on Twitter: "Google has updated their spec of Material Design to now include the bottom navigation bar. https://t.co/aGdV0NV4hd https://t.co/AOGa86pKws" / Twitter