11 Advanced Vue Coding Tricks. My curated list after 5 years with Vue | by Titus Decali | Better Programming

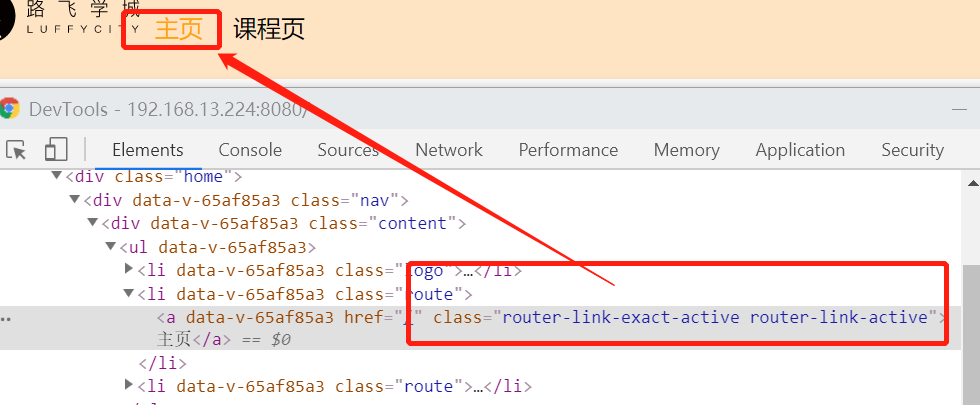
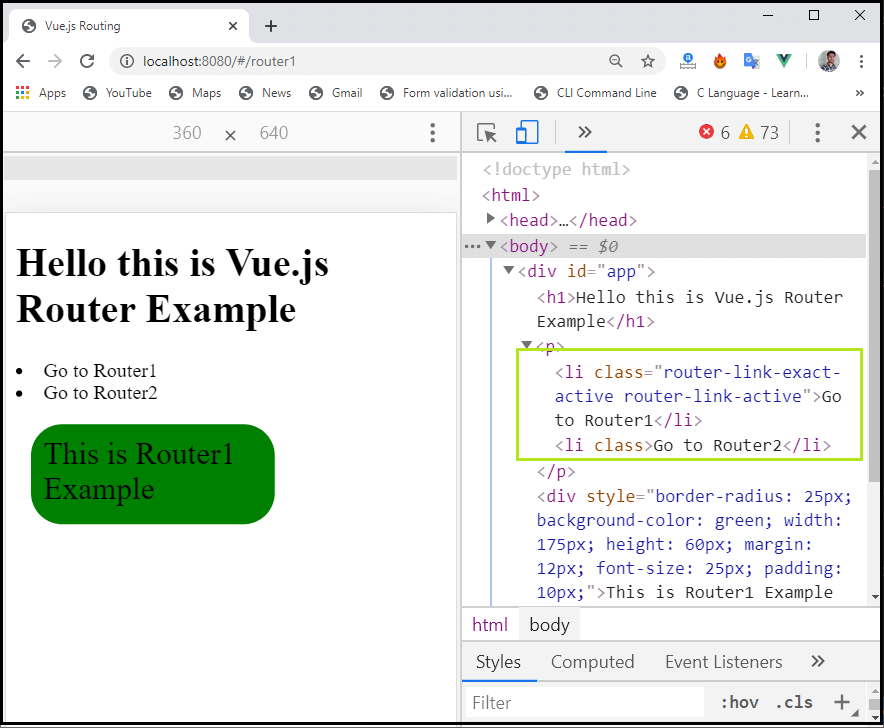
What is the difference between exact-active-class and active-class usage scenarios in Vue Router? - Codes Helper - Programming Question Answer

vue.js - VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow

css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

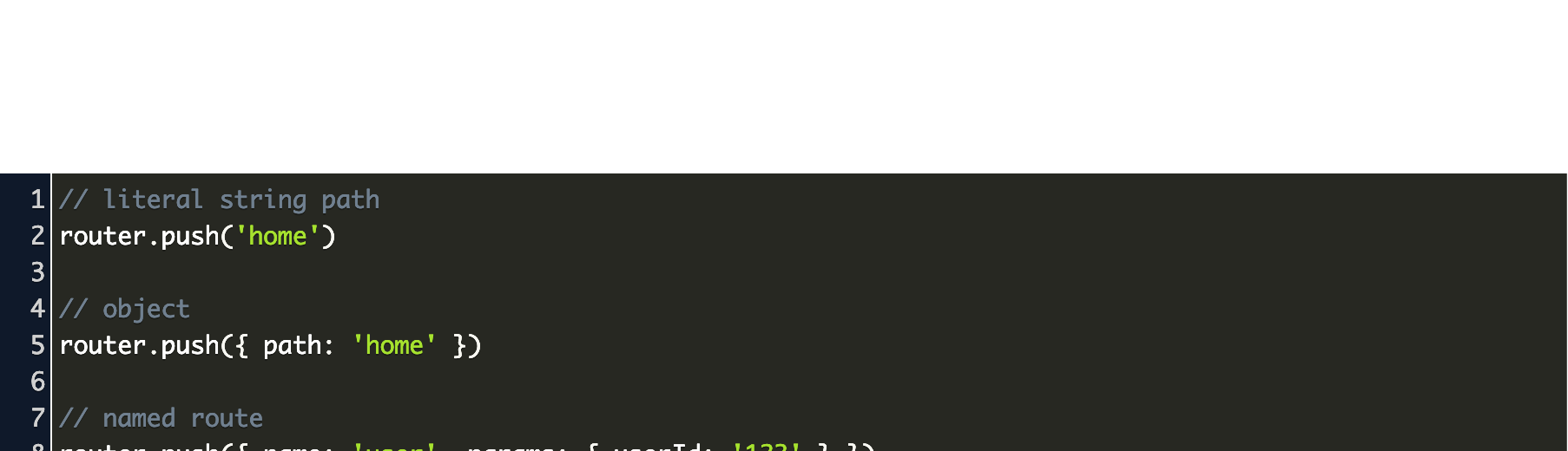
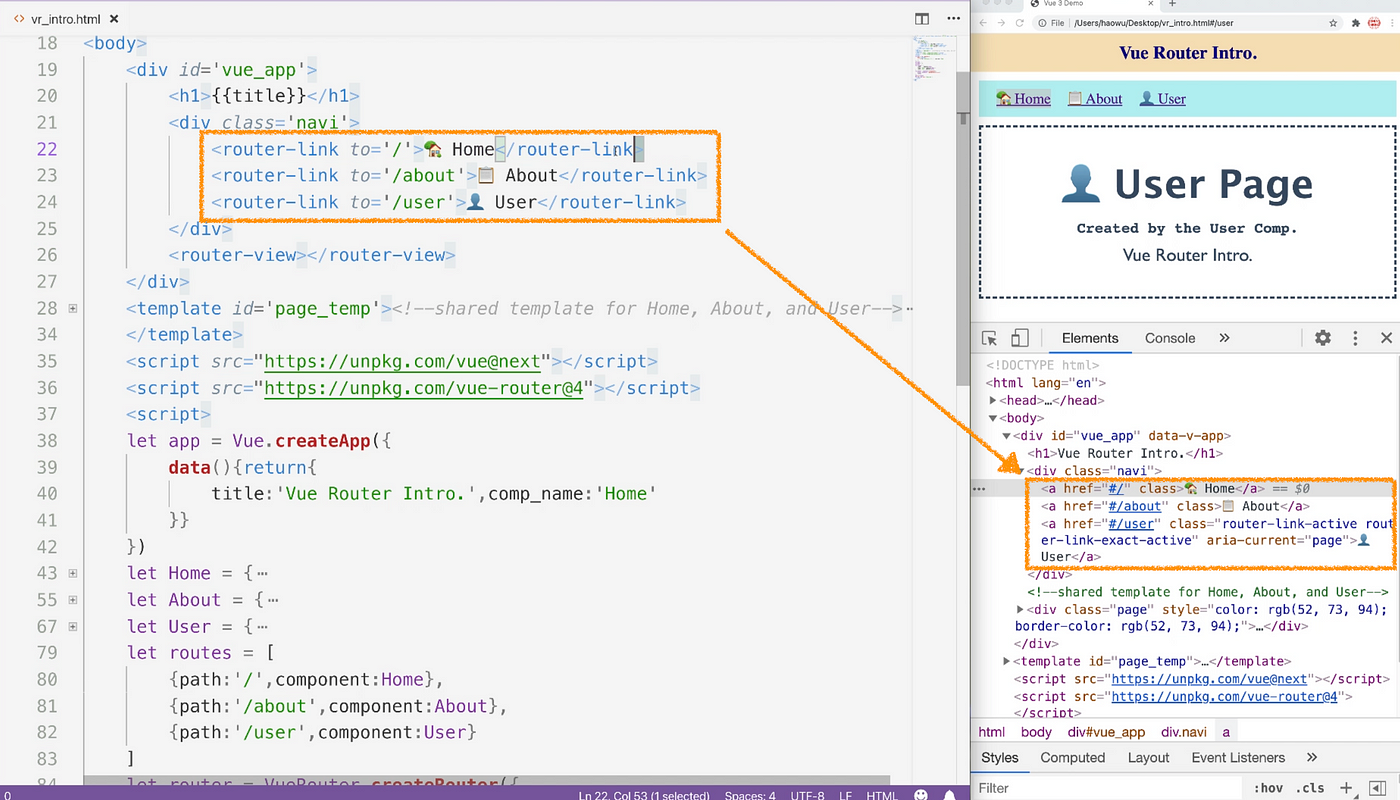
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
router-link> with `exact` doesn't seem to apply active class for named routes correctly (2.0) · Issue #622 · vuejs/vue-router · GitHub