
CSS Box-reflect Tutorial | CSS -webkit-box-reflect Property Tutorial | Pure CSS Reflection Effect. - YouTube

webkit-box-orient: vertical – Not working | CSS Solution | CSS Tricks | Dieno Digital Marketing Services

Skillfully use the WebKit box reflect reflection of CSS3 to realize various dynamic effects | Develop Paper

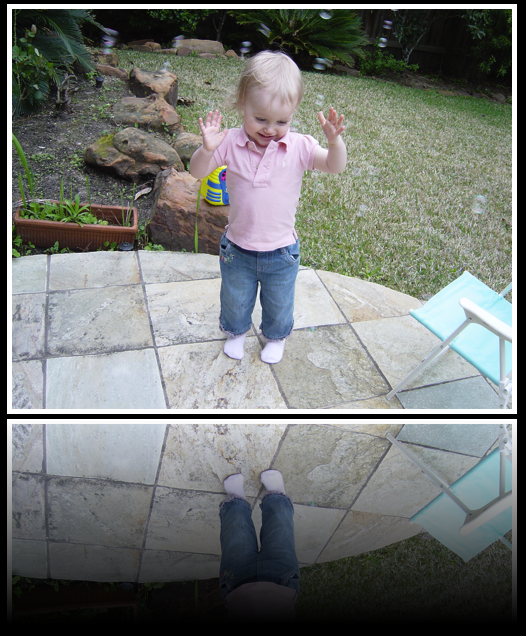
Bramus on Twitter: "💡 TIL: CSS `-webkit-box-reflect` is a thing — It allows you to add reflections to any element! 🔗 Demo on CodePen: https://t.co/r2uDHLSmMo https://t.co/5Bnz8kyDq4" / Twitter

Daniel on Twitter: "Webkit is the html/css rendering engine used in Apple's Safari browser, and in Google's Chrome. css values prefixes with -webkit- are webkit-specific, they're usually CSS3 or other non-standardised features" /